Digital Networking Experience
Assisting students transitioning from high school to college through networking to better navigate future career options
UX Design | January to May 2020
Collaboration with Microsoft
The Microsoft Worldwide Learning Innovation Studio consists of a team of designers, engineers, and researchers at Microsoft that conducts innovation sprints in order to explore new ideas and opportunities in the market.
In collaboration with Microsoft, our team of seven designers strived to gain a deeper understanding of how students plan, prepare for, and begin executing on their career, from before choosing a major until landing a full-time job upon graduation. We identified that students preparing to transition from high school to college lack a pool of resources to lessen anxiety in networking environments and reduce the misinterpretation of job roles.
We were tasked with exploring how this journey changes within different cultures while maintaining a strong emphasis on networking, and creating a digital experience for students.
My Contributions:
Scoping down our team’s design space to narrow project focus
Conducting secondary research to guide problem space
Conducting primary research and user interviews to gain insight into user journey
Developing wireframes to test with users
Conducting A/B Testing with primary stakeholders
Creating iterations to develop final prototype
Creating slide decks to present deliverables to peers and project sponsors
Our Solution
Ambassador Profile
To balance readability between the header and body text, we planned to reorganize the information displayed on the ambassador's job experience cards.
Color Accessibility
We opted for a pastel color palette which sacrificed accessibility. We intended to take another look at our color palette to choose colors that better fit within accessibility standards.
Class Difficulty Dots
During testing, participants were confused by the three dots in the lower left of each class card, indicating the class's level of difficulty. We planned to remove these dots and instead present the information on the split screen view, where more space is available.
"Active" Indicator
We discovered that our users would feel incentivized to chat with an ambassador if he or she was online at the moment. Thus, we planned to add an "Active" indicator to the ambassador's profile page instead of only indicating when the ambassador is offline.
Saved Templates
Originally, we had planned to include the ability autofill a pre-saved template into the chat interface, but this was hard to digest for testing participants. We planned to omit this feature, as it detracted from the natural flow of conversation and did not fit into every chat scenario. Regardless, we would present this concept to Microsoft for future consideration.
Conducting Interviews
To gain further insight into students' experience transitioning from high school to college, we conducted interviews with three groups.
Takeaways
When deciding on a major, high school students often consider career paths of interest and research on career prospects in that area
High school students are often unaware of the actuality of college majors, despite doing in-depth research using campus resources
Students prefer using online platforms instead of in-person networking, as these online platforms give them adequate time to think about what to say, allow them to network on their own time and terms, and provide them more control over the situation
Many college students would have switched majors if they had researched and fully understood the job prospects before they felt it was too late to switch
The educational consultant noted that networking is all about connections, and that you never know what outcome conversations will lead to
Initial Research
Our team began the research process by conducting literature reviews to better understand the realm of college and career readiness. The primary goal of this secondary research was to analyze the broad scope of our project and ultimately narrow down on a more specific area.
We brainstormed research questions and areas within the realm of college readiness and networking and synthesized our findings through creating an affinity diagram to visualize general trends.
Research topics included:
Defining culture
Culture and education
Deciding a major
College emotions
Relationships
Attitudes
Early networking
Emotions about networking
College journey
Maturity and drive to network
Current resources and tools
Takeaways
Many students go to college to find something they can be passionate about while others come out of college with a degree because they feel they are expected to
Individuals choose their major based on how much they care about the subject, how well they can do in the subject, good career opportunities, and what they want to do with the major after college
High school students are aware of, but do not fully understand the uses of LinkedIn
"Culture” is an ambiguous and complex word
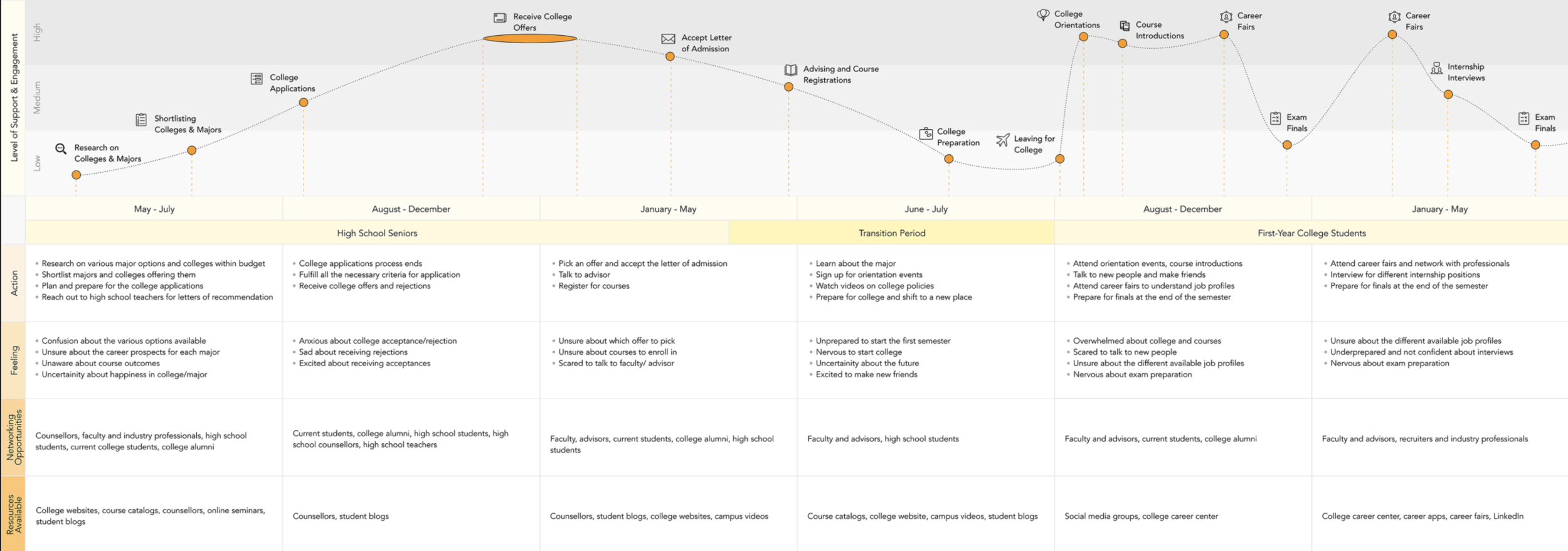
User Journey
To gain a more in-depth understanding about our user, we drew from prior research and interviews to develop a timeline of the high school to college period, taking into account user feelings and pain points as they navigate through this period.
Takeaways
There is a significant decrease in the level of support and engagement for students between April and July.
Students primarily prepare for college on their own using online resources such as course catalogs, campus videos, and student blogs, rather than relying on college advisors
Students often network with other students to learn more about classes and careers
Our team identified a large gap in resources available to students. We therefore aimed to provide these resources in our digital experience, producing the following value proposition.
Value Proposition
Students transitioning from high school to college need resources to understand college majors, meet faculty and students in various areas of interest, and identify future job prospects.
Meet Lena
To gain a better understanding of who our intended user is, as well as their needs and goals, we created a persona that allows us to understand their interests and feelings. While this persona does not encapsulate all possible user groups, we hoped to encapsulate at least one use case of our design. This persona was influenced by our prior secondary and primary research.
Sketching the Website
Using our site map as a guide, we came up with sketches of what each individual screen would look like and what functions they would serve. We used these sketches as a starting point for our initial low-fidelity wireframes. The three areas we focused on included ambassador filtering (ability for the primary user to filter their search for ambassadors by field and college), ambassador profile (the layout of the ambassador's profile and what information would be highlighted), and interest filtering (ability for the primary user to filter their search for majors by fields and colleges of interest).
After creating these paper prototypes, we proceeded to create wireframes to visualize designs in a web format.
Redefining Our Users
After making narrowing down our project space, and influenced by research and ideation, we revisited our user group, and made a pivot by clearly defining two main user groups who would benefit from our digital experience design.
Primary User
High school student seeking networking & guidance
Ambassador
Individual giving networking advice (current students, alumni, professors)
Feedback on Chats and Paths
To understand if the pivot towards a specific feature was aligned with our initial aim to help students network and learn more about college majors, we conducted informal testing with users from our user group.
Participants
7 students: 2 men, 5 women, ages 18-20
Chat Feature
“Am I breaking rules if I don’t follow the format? What if I wanted to ask about something else?”
- High school student, 18
“The pre-curated message feels kind of impersonal, almost like a Q&A or a chatbot.”
- College student, 19
Path Feature
“I like that it’s divided into internships, projects, job, education etc so I know what I’m looking at and what kind of questions to ask them.”
- High school student, 18
“The organization by year and category is really helpful.”
- High school student, 19
Takeaways
Chat suggestions are appealing especially in starting difficult conversation
Pre-curated chat messages seem impersonal
A visual display of milestones is easy to view and understand
Making a Pivot
At a point in our project, our team realized we were tackling too much, by designing an entire platform. We wanted to focus on a few valuable features of a larger platform, as opposed to designing the system from the ground up.
We narrowed our focus to two key features we knew users would need, based on our conversations with them:
Chatting with an ambassador
Viewing an ambassador's professional path
Testing Wireframes
We proceeded to create a unified wireframe flow based on our individual ideation, resulting in wireframes that reflected our insights relating primarily to networking, a major point of emphasis since the beginning of the project.
Participants
7 students: 1 incoming first-year, 6 college sophomores, ages 18-20
Ambassador Profile
“It would be nice to see some clear descriptions about their goals, professional objectives, etc.”
- College student, 19
Milestones Filter
“It’d be helpful to have a search or category bar.”
- High school student, 18
Milestones Filtered by Classes
“I like having the journey to know more about the student experience as well as classes, internships they had and have helped them throughout their journey.”
- High school student, 18
Job Experience Details
“It allows you to still scroll through the rest of the the stuff instead of opening up a new tab.”
- College student, 19
Job Experience Details With Chat
“The chat suggestions and templates are a good way to jumpstart a conversation but they are limiting.”
- College student, 20
Chat Suggestions
“I like having the journey to know more about the student experience as well as classes, internships they had and have helped them throughout their journey.”
- High school student, 18
Actionable Takeaways
1 .Rename "My Highlights" to "My Journey" — participants expected to see the ambassador's entire journey, not just their key takeaways from their college experience
2. Add a color key for the filters — participants found it difficult to recollect the colors associated with each filter
3. Expand the information presented in the job experience and class panel — many participants were interested in learning more about the ambassador's courses and how they tied into real world jobs, as well as the ambassador’s opinion on the level of difficulty of classes
4. Leverage the power of Microsoft artificial intelligence (AI) — artificial intelligence can assist in providing relevant chat suggestions based on common questions relating to an internship or job
5. Provide ambassadors with more control over their time — we discovered through presentation feedback that some ambassadors might be attending to a large number of students which may delay their responses to new students
6. Add the ability to apply additional filters after applying the initial filter — from interviews and wireframe testing, users expressed their want to see some more in-depth information about classes specifically (e.g. credits and level of difficulty)
Organizing an Interaction Flow
Before jumping into high fidelity designs, we created an interaction flow to help us structure the multiple set of features (chats and paths) and identify the interactions we had to design. Visualizing this in a flow format allowed us to better understand how each screen led to the next.
Testing Our Hi-fi Iteration
To determine if the proposed user flow is easy to understand and address the wants and needs of the users, we tested our high fidelity designs with various students within our target user group. We then synthesized our findings into actionable takeaways, below.
Participants
7 students: high school and college students, ages 18-19
Ambassador Profile
To balance readability between the header and body text, we planned to reorganize the information displayed on the ambassador's job experience cards.
Color Accessibility
We opted for a pastel color palette which sacrificed accessibility. We intended to take another look at our color palette to choose colors that better fit within accessibility standards.
Class Difficulty Dots
During testing, participants were confused by the three dots in the lower left of each class card, indicating the class's level of difficulty. We planned to remove these dots and instead present the information on the split screen view, where more space is available.
"Active" Indicator
We discovered that our users would feel incentivized to chat with an ambassador if he or she was online at the moment. Thus, we planned to add an "Active" indicator to the ambassador's profile page instead of only indicating when the ambassador is offline.
Saved Templates
Originally, we had planned to include the ability autofill a pre-saved template into the chat interface, but this was hard to digest for testing participants. We planned to omit this feature, as it detracted from the natural flow of conversation and did not fit into every chat scenario. Regardless, we would present this concept to Microsoft for future consideration.